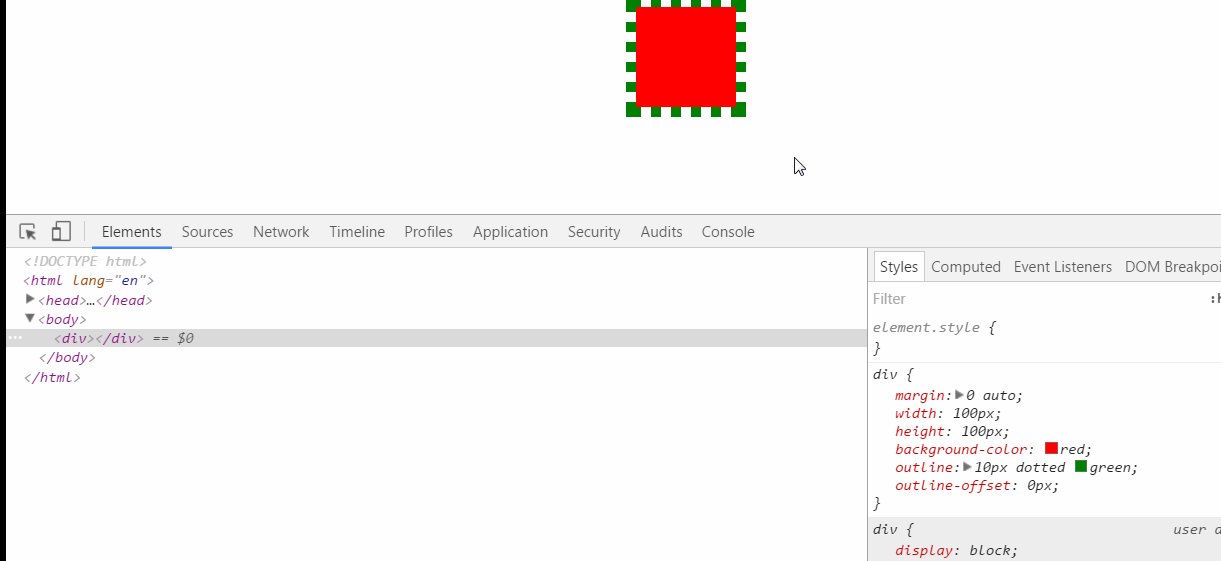
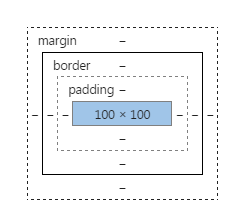
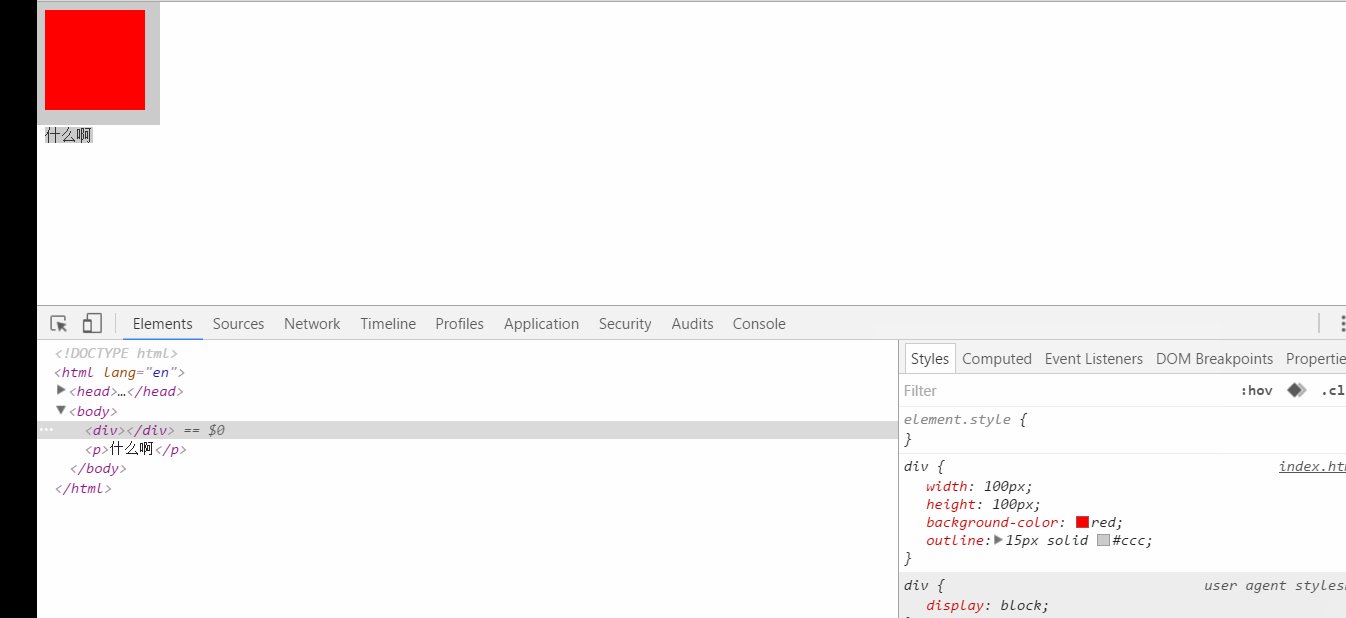
outline具有和border很相似的属性,但多少又有些区别,就是因为这些区别才让它闪闪发光,先目睹一下。

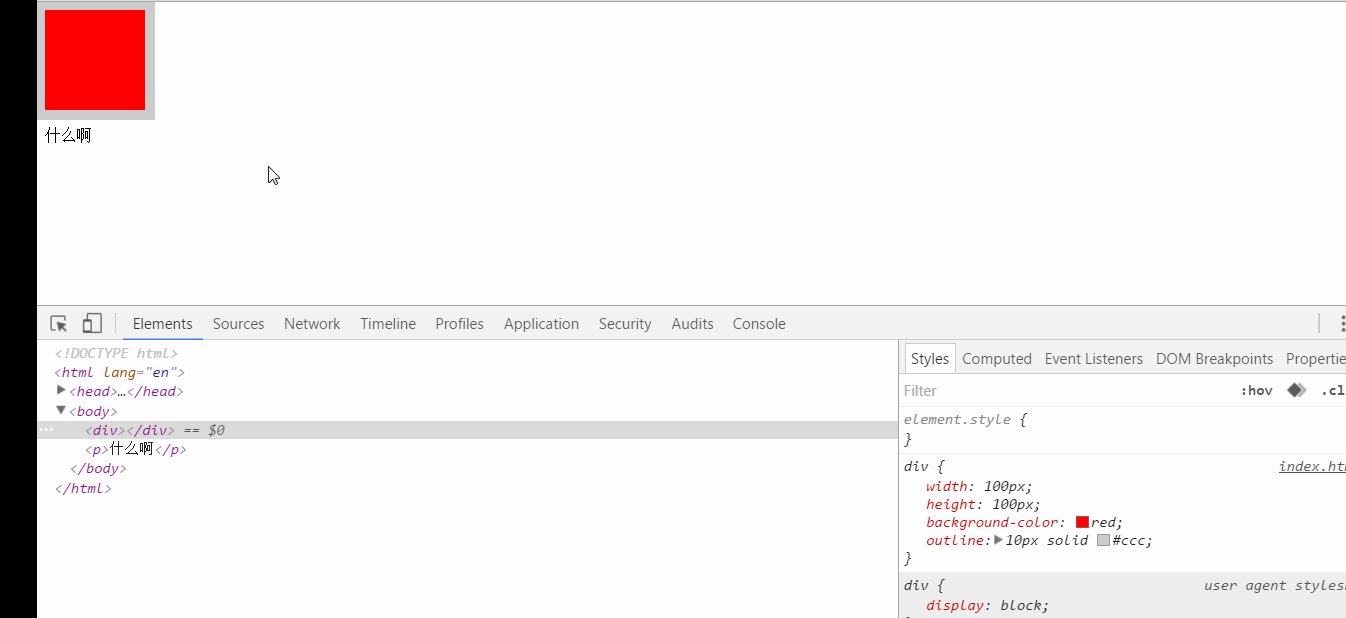
好像和“border”没啥区别,那么看下面这张图

它的宽和高还是100px,并没有增加边框的宽度。
也就是说:outline不占据布局空间,不会影响元素的尺寸,如果是这样的话,那可是可以解决很多问题啊,比如一个图片默认没有边框,hover的时候有一个1px的边框,那么如果不做处理盒子会抖动一下,解决这个问题可能就是默认给一个白色的边框或者给个padding,但是有了outline就好办了,直接写就好了。
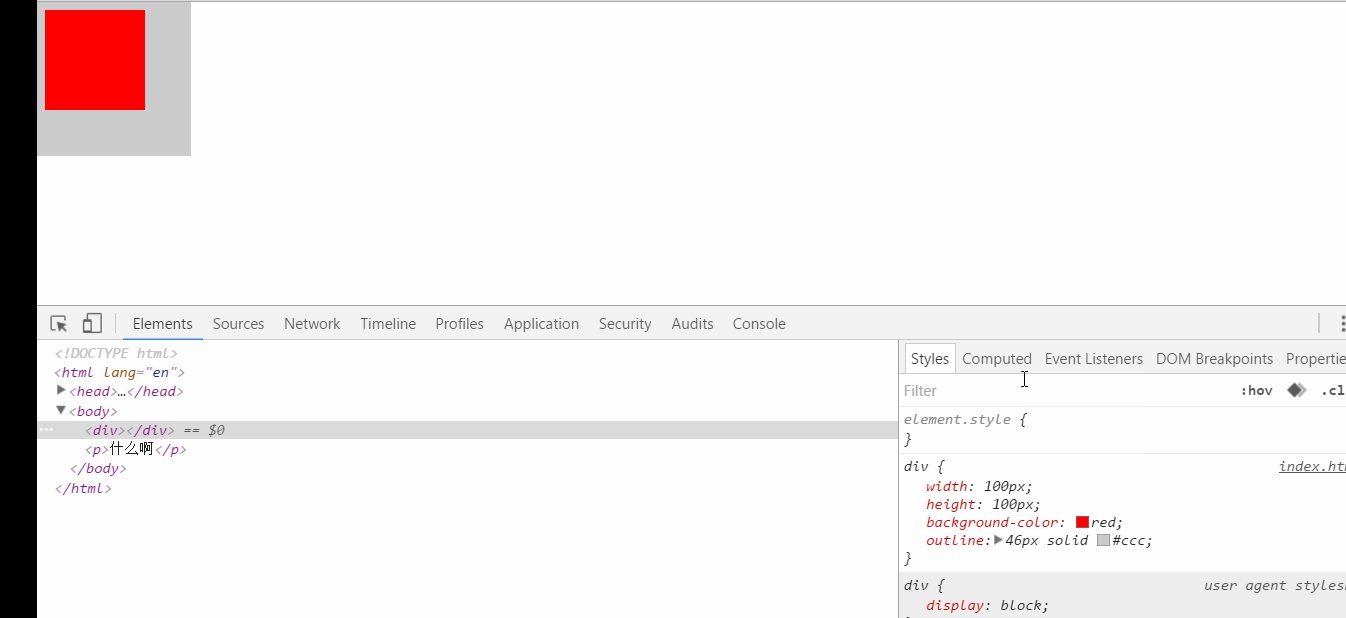
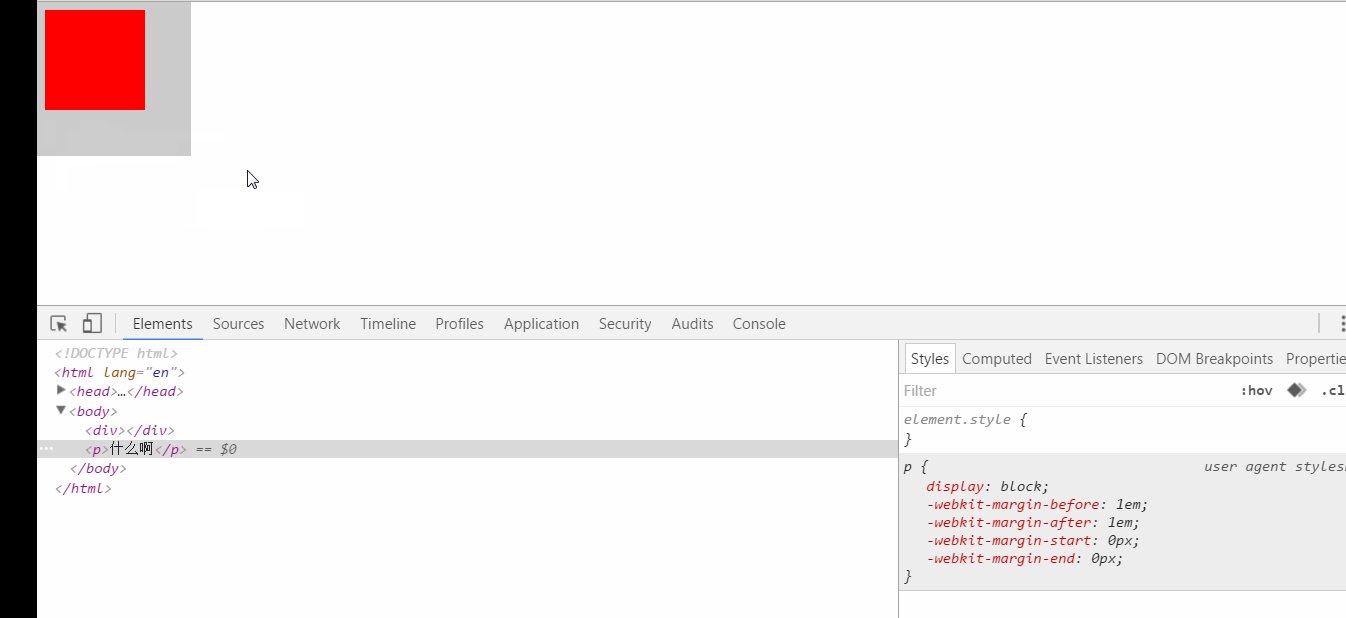
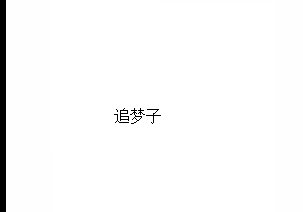
来研究一下它是不是真的不据布局空间。

它把下面的文字盖住了,但并没有改变元素的布局方式,这足够说明它确实是不占位置的。
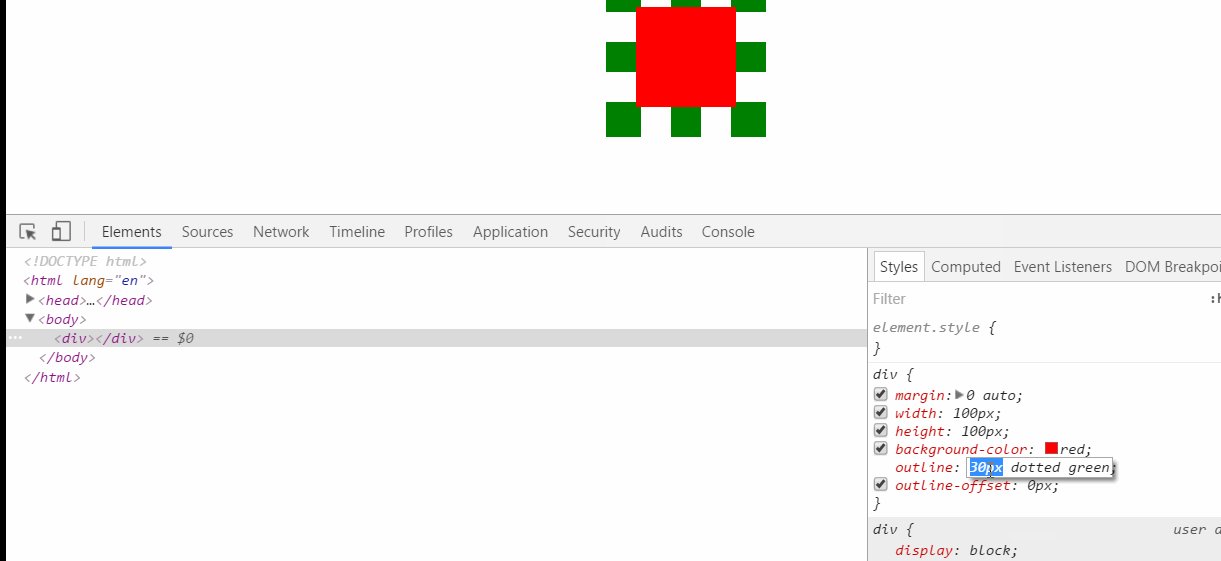
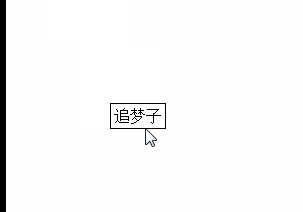
outline还有一个强大的属性叫outline-offset可以设置边框的偏移量。

追梦子
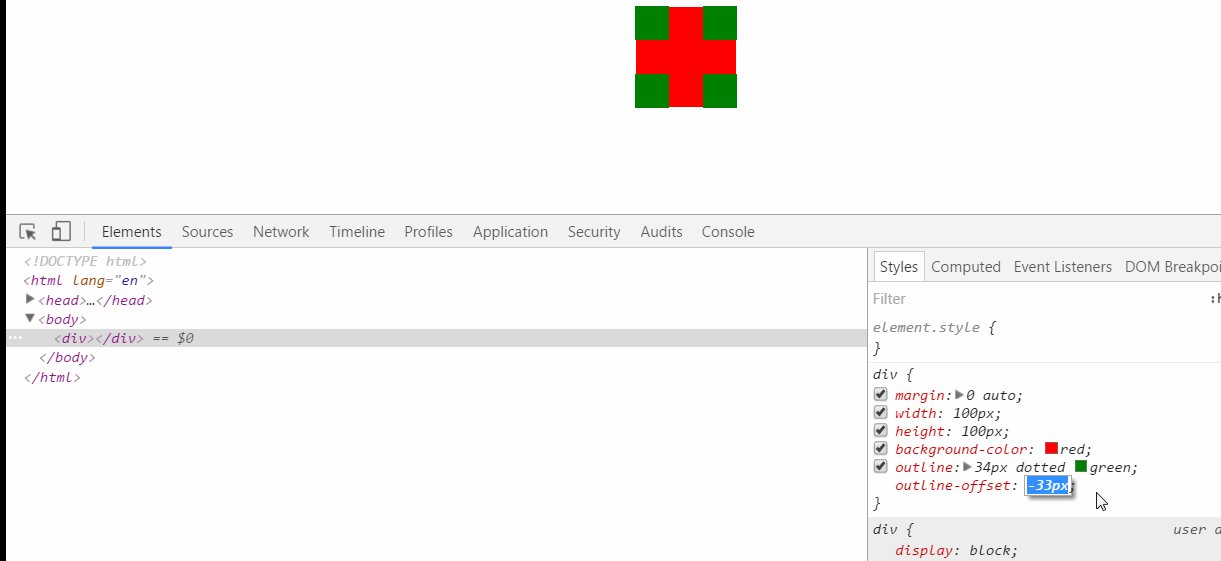
值也可以是负的。
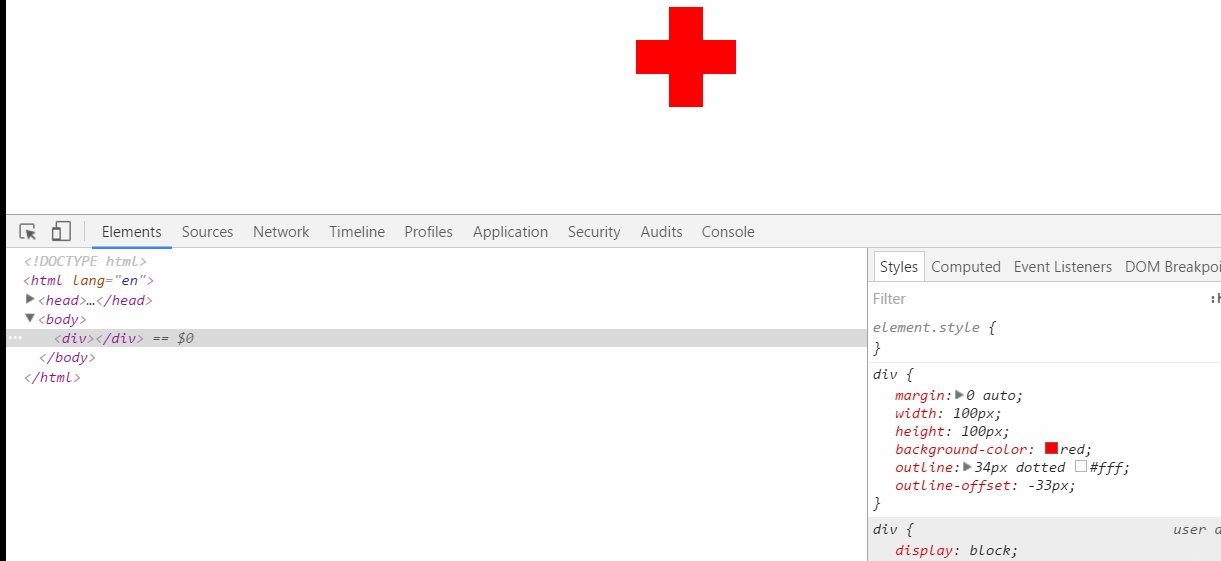
利用outline制作炫酷效果

代码如下:
追梦子
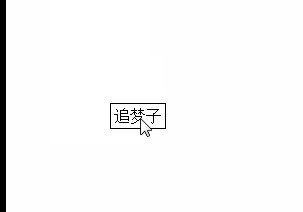
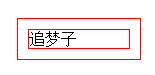
可以同时设置“border”和“outline”

追梦子
不过值得注意的是,outline不会继承border-radius。
outline结合offset制作十字架